CZ:Enhancing your editing with javascript extensions
This page tells you about ways to enhance your Citizendium contributing experience by adding JavaScripts to your Special:Mypage/Pinkwich5.js page.[1] Like the name implies, Special:Mypage/Pinkwich5.js is a special page where you can add javascript extensions that work with the MediaWiki software upon which Citizendium runs.
If any of that sounds a little too much like "Greek" to you, relax. Enhancing your Citizendium experience with javascript extensions is a lot easier than you may think. Just follow the easy directions below.
wikEd
Purpose
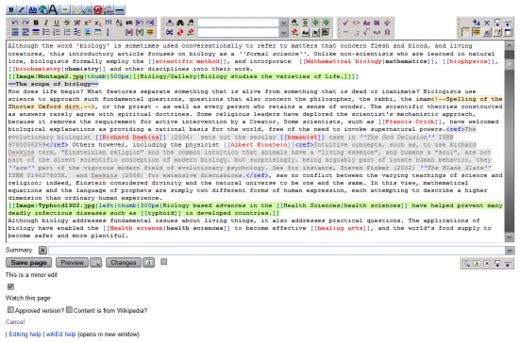
WikEd adds rich features to all Citizendium edit windows and pages. When you open a Citizendium article to edit it, it will look and feel a lot like the word processor you may be used to. Above the window, you will have many new buttons that create "wikicode" with just a press (pause your mouse for a few seconds over buttons for a message explaining what each does). WikEd also adds a few very helpful features just below the edit page window, as well as on top of the page. With wikEd you can:
- Paste in formatted text and tables from your word processor and convert it to wiki markup
- See wiki markup syntaxes highlighted in assigned colors
- Search and replace
- See previews and changes
- Edit in fullscreen mode
- Fix common mistakes with just a click
- Keep track of summary, search, and replace fields
- Navigate quickly to headings
- Much, much more!
You may have to try wikEd for a while to fully appreciate it. You can remove it in seconds just as easily as you can add it, so don't worry that it might damage anything. You can also turn it off and on with just the click of a new button it adds to the top right corner of all edit pages, next to the "log out" link.
If you want a much more in-depth description of wikEd, visit its author's page. While there, make sure you see known general issues for its few easy-to-live-with bugs. WikEd is released to the public domain.
As of March 2007, wikEd will only work if you use Firefox or another Mozilla-based browser. To get Firefox, which also adds a spell-checker to the Citizendium editing window, visit its download page.
The directions just below explain how to both install and uninstall wikEd for use at Citizendium.
How to install
- 1. Ensure that javascript is enabled in your Firefox or Mozilla-based browser. It is turned on by default.
- 2. Click 'Install' on http://en.wikipedia.org/wiki/User:Cacycle/wikEd
- - or -
- a. Click here to open your Pinkwich5.js page.
- b. Click the "edit" tab at the top of the page.
- c. In the edit window that opens, copy and paste: {{wikEd}}
- d. Click the Save page button.
- e. Invoke a "hard refresh": In Internet Explorer press Ctrl+F5; in Mozilla Firefox press Shift+Ctrl+R (Shift+Cmd+R on Mac); in Opera press F5.
WikEd should now be installed. To test it, go to any page you may be interested in editing and click the "edit" tab at the top of the page.
Uninstall
To uninstall, just revert your Pinkwich5.js page.
Purpose
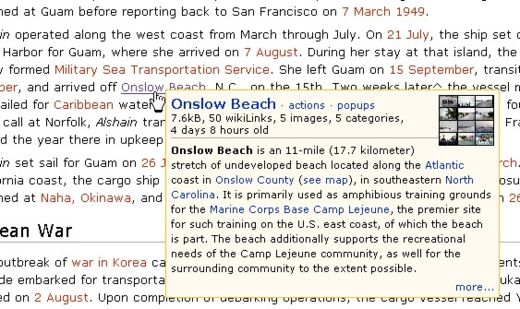
Navigation popups allows you to view a preview of an article inside a popup box without leaving your current page. This allows you to view the introduction to any article simply by moving your mouse over the link to that article without the need to click forward and backwards between pages. When you pause your mouse over a link, the popup will appear. After a few moments, the introduction from the linked article will be loaded into the popup box.
The popups also add additional information and menu links that assist with editing and maintaining articles for both authors and editors. There is also an optional feature that can be enabled to give system administrators and constables some advanced tools.
How to install
To use, you must be a logged in member of the site. The script doesn't work for people who aren't logged in. Once logged in, just click here to your own Pinkwich5.js file. Edit this page an add this single line of code:
{{subst:navpop}}
Now Save the page.
Lastly, do a hard reload/refresh of your browser screen. (to load in the javascript to your browser's cache). This is done by:
- Internet Explorer - Ctrl+F5
- Mozilla Firefox - Shift+Ctrl+R (Shift+Cmd+R on Mac)
- Opera - F5
Uninstall
Go to your Pinkwich5.js file and delete the line of previously inserted then save and do the hard refresh of your browser again.
refToolbar
This is a JavaScript tool that adds an extra button to the editing toolbar for commonly used citation templates such as Error on call to Template:cite web: Parameters url and title must be specified., Template error: argument title is required. , {{{title}}}. , and "{{{title}}}". . It also adds an attractive form in which to enter your data and some tools for error checking other ref links.
How to install
Just click here to your own Pinkwich5.js file. Edit this page an add this single line of code:
importScript('User:Derek_Harkness/refToolbar.js');
Now Save the page.
Lastly, do a hard reload/refresh of your browser screen. (to load in the javascript to your browser's cache). This is done by:
- Internet Explorer - Ctrl+F5
- Mozilla Firefox - Shift+Ctrl+R (Shift+Cmd+R on Mac)
- Opera - F5
Uninstall
Go to your Pinkwich5.js file and delete the line of previously inserted then save and do the hard refresh of your browser again.
Other extensions
The extensibility of the Wikmedia software upon which Citizendium runs is all but limitless. Add to and keep attuned to this page and the Citizendium-L mailing list.
Notes
- ↑ If you have set a skin other than Citizendium's default Pinkwich5 in your "my preferences", see the wikEd author page to learn how to adjust the directions that follow.
Also see
| Citizendium Technical Help | ||
|---|---|---|
| How to edit an article | Searching | Start article with subpages The Article Checklist | Subpage template |
|width=10% align=center style="background:#F5F5F5"| |}